Приветствую вас друзья, сейчас я расскажу про сервис TelegramIM который позволяет создавать Telegram кнопку для нашего сайта.

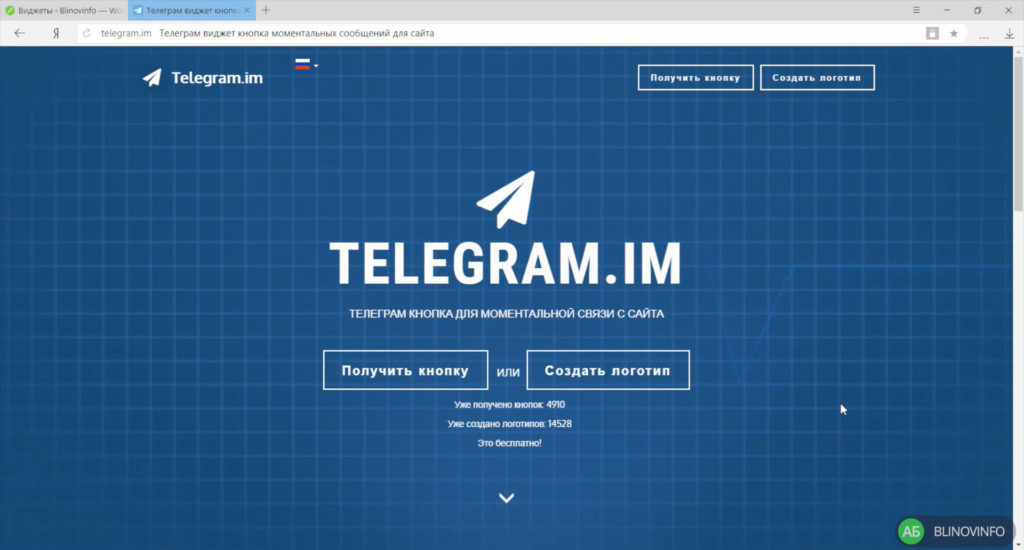
Главная страница сервиса Telegram.im
На этой странице, мы можем понять как работает данная кнопка после нажатия. Открывается страница канала в Телеграмме, сразу можем открыть по ссылке в мессенджере


Открытие десктоп приложения
Создание кнопки
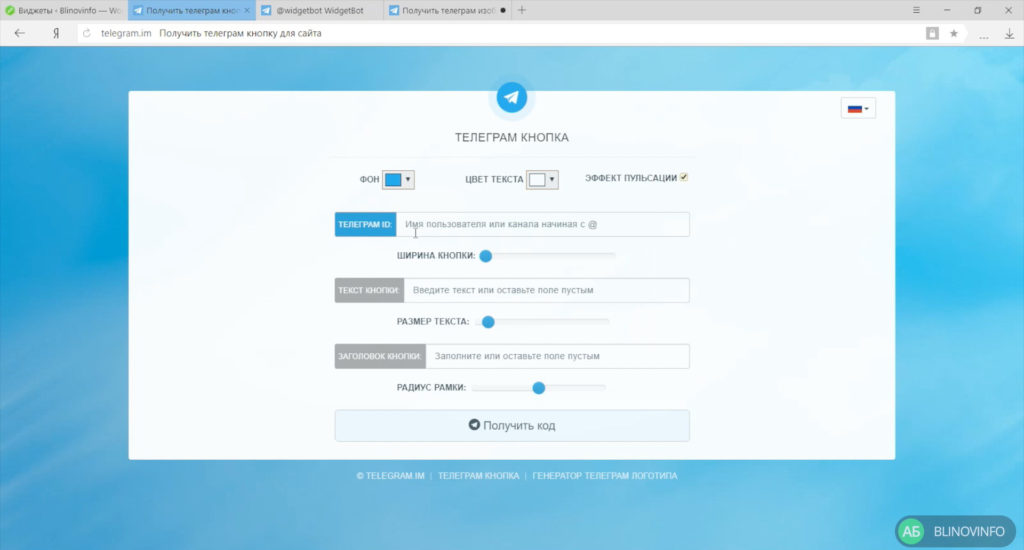
Давайте вернемся на главную страницу сервиса и кликните на “Получить кнопку”. Откроется страница для настройки веб- виджета

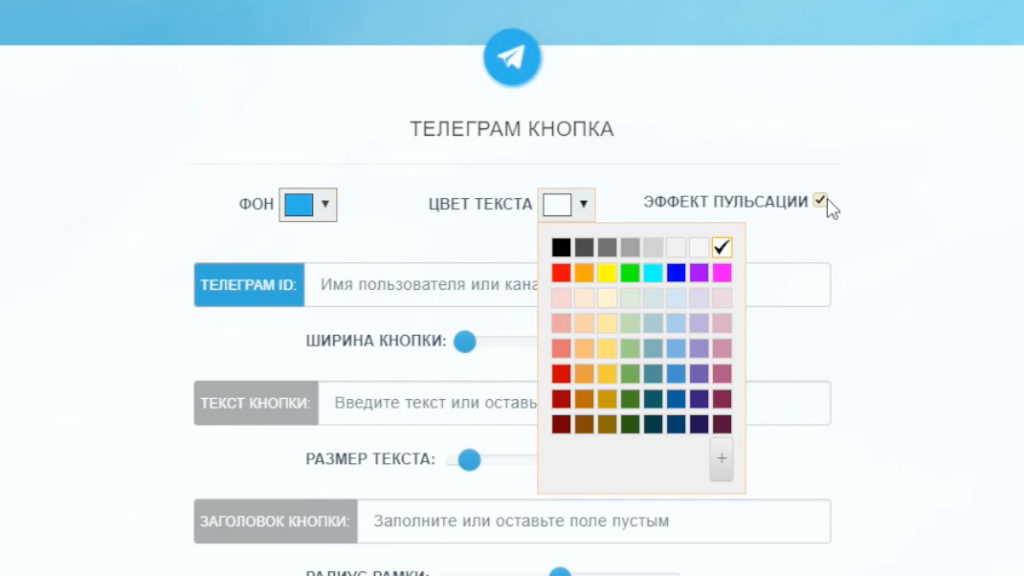
Здесь мы можем полностью кастомизировать кнопку : изменить цвета фона и текста, либо включить/выключить эффект пульсации. Ниже нам необходимо задать ID Телеграмма, в моем случае это @justblinov. Можно задать ширину кнопки, если это вам необходимо. Например, если мы используем текст на кнопки. Так же мы можем выбрать размер текста, радиус рамки и задать заголовок для кнопки.

Выбор цвета

Настройки кнопки

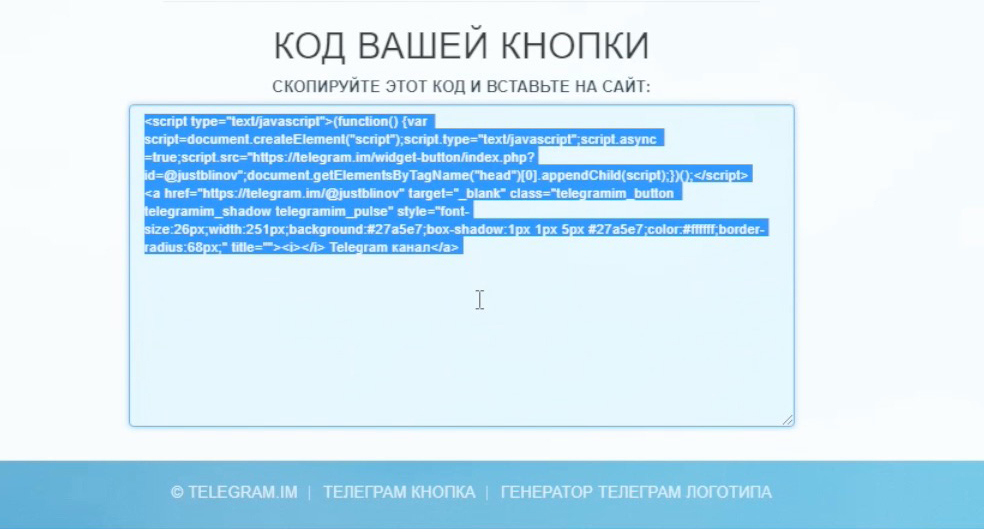
Исходный код кнопки для установки на сайт
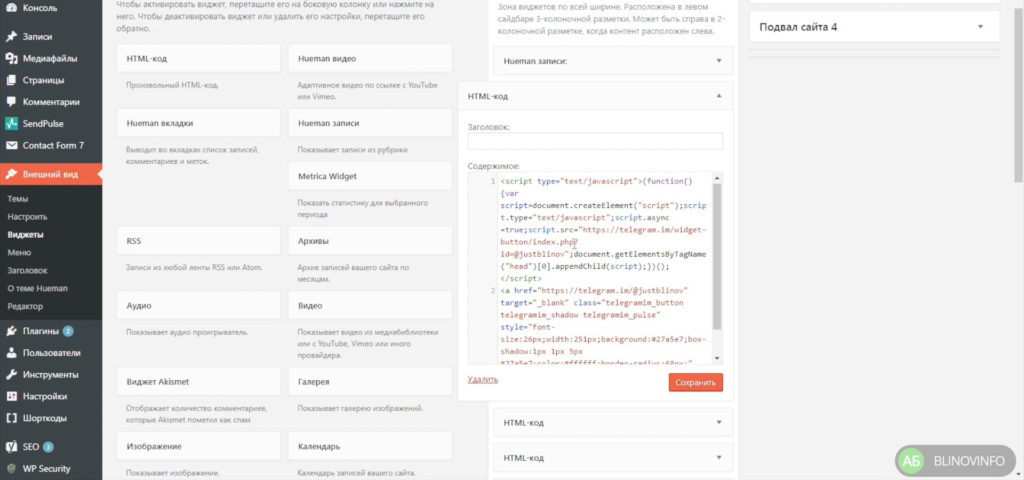
Мы получили Javascript код нашей кнопки, теперь необходимо разместить на сайте. В моем случая я выбрал сайт под управлением системs управления содержимым – WordPress. Отличный популярный движок для создания сайта, но давайте вернемся, и перейдем в пункт “Внешний вид”->” Виджеты”. Выбираем и тащим виджет “Html код” в боковой сайдбар, и в Содержимое вставляем наш код. Скрипт состоит из двух частей:
- Первой -это скрипт который выполняет фактическую работу
- Второй отвечает за кастомизацию

Панель управление WordPress.

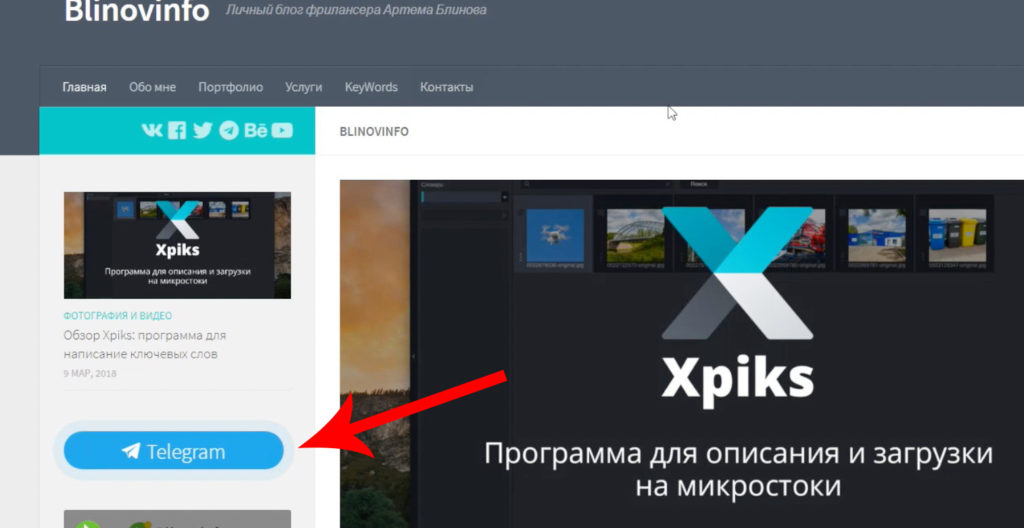
Пример отображения. Главная страница блога
Предлагаю так же посмотреть видео на моем канале, про установку данного виджета. Задавайте ваши вопросы по этому способу в комментариях.